If you need to create a lovely silhouette in Adobe Photoshop CS6 that transfers nicely to different programs for text wrapping, create a clipping path. A clipping path is basically a vector route that defines what a part of the photo is seen and what part is transparent. typically a route is created around an object which you want to silhouette.

To create a clipping route observe these steps:
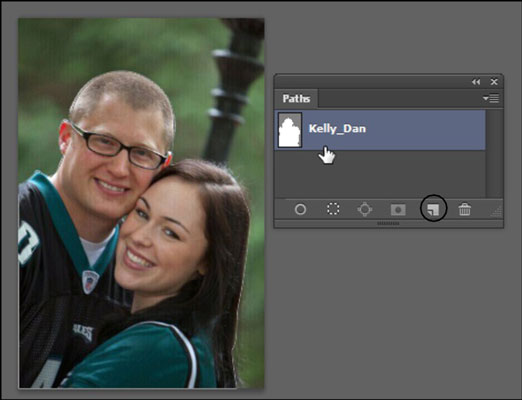
Use the Pen device to create a course across the photograph area that will become the silhouette.
- in the Paths panel, choose store route from the panel menu (click on the triangle in the upper-proper nook of the panel), after which call the route.
- If shop route is not seen, your direction has already been saved; bypass to Step three from the identical panel menu, choose Clipping path.
If shop route is not seen, your direction has already been saved; bypass to Step three.
3. From the equal panel menu, pick Clipping path.
4. inside the Clipping direction dialog container, choose your direction from the drop-down list, if it’s now not already selected; click on adequate.
go away the Flatness tool Pixels text discipline clean unless you need to alternate it. The flatness value determines what number of device pixels are used to create your silhouette. The higher the quantity, the less points are created, thereby allowing for faster processing time.
This speed comes at a cost, although: in case you set the flatness cost too excessive, you can see (in case you look near) straight edges rather than curved edges.
5. pick out report→keep As and, from the format drop-down listing, choose Photoshop EPS; inside the EPS alternatives conversation field that appears, receive the defaults and click good enough.
if you see PostScript mistakes when printing, choose Clipping path from the panel menu and increase the cost to 2 pixels inside the Flatness device Pixels text subject. hold returning to this newsletter subject and increasing the value until the record prints, or give up and attempt printing your record on every other printer.
if you’re placing this document in different Adobe packages, together with InDesign, you don’t want to save the file as EPS; you could depart it as a Photoshop (.psd) file.
1. Create a path across the item you want to preserve when you create the clipping path.
ensure that you’re operating on a layer and now not on the history layer. to transform the heritage to a layer, preserve down the Alt key (windows) or the choice key (Mac) and double-click the historical past layer. The background layer is now Layer zero.
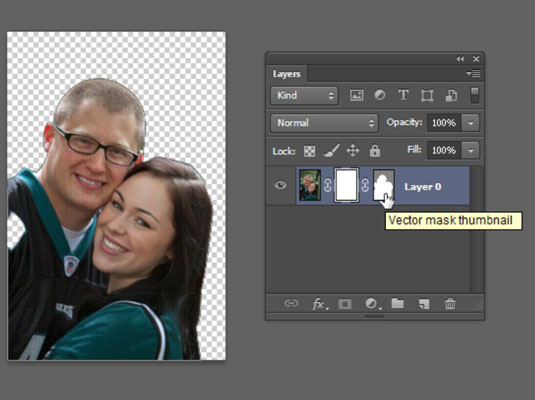
2. within the Layers panel, click the upload Layer mask button, and then click on the add Layer mask button again.
A layer vector mask is created, and the entirety outdoor the direction turns into transparent.
you may nevertheless edit the course via using the Direct choice tool.
- store the record in the .psd layout.
- pick out report→place to put the photo, with its clipping direction blanketed, into different Adobe programs
Labels: Clipping Paths, Clipping Paths Creation, Cutout image. Clipping Path Service, Image Clipping Path, Photo Clipping., Photoshop Clipping Paths